Pourquoi Next.js est l'avenir du développement web
Publié le : 1 juin 2023
Stéphane Gamot

Le développement web est un domaine en constante évolution, avec l'apparition permanente de nouvelles technologies et de nouveaux frameworks. L'un des développements les plus passionnants de ces dernières années est Next.js, un framework basé sur React qui promet de révolutionner la façon dont nous créons des applications web.
Si vous ne connaissez pas Next.js, c'est le moment de vous y mettre. Cette technologie puissante devient rapidement le choix de prédilection des développeurs qui souhaitent créer des applications web rapides, évolutives et respectueuses du référencement.
Dans cet article, nous allons examiner de plus près pourquoi Next.js est l'avenir du développement web et pourquoi vous devriez envisager de l'utiliser en vue de votre prochain projet. Que vous soyez un développeur chevronné ou un débutant, lisez la suite afin de découvrir pourquoi Next.js est le framework à suivre dans les années à venir.
Qu'est-ce qui rend Next.js unique ?

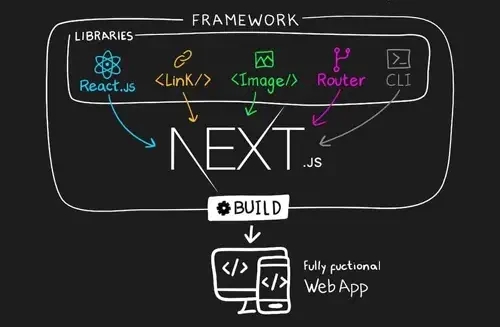
Next.js est un framework basé sur React qui permet de créer des applications web du côté client et du côté serveur. Il offre également un rendu côté serveur, ce qui signifie que les pages web peuvent être pré-rendues et envoyées au navigateur en HTML pur, plutôt que d'être générées par JavaScript. Cette fonctionnalité permet une charge plus rapide des pages et une meilleure convivialité pour les moteurs de recherche.
Next.js est également livré avec des fonctionnalités telles que le routage automatique, ce qui signifie que les routes sont automatiquement générées en fonction de la structure du projet. Il offre également une expérience de développement en direct, ce qui signifie que les modifications apportées au code sont affichées en temps réel dans le navigateur, sans avoir besoin de recharger la page.
En bref, Next.js est un framework complet qui offre une expérience de développement rapide, une performance élevée et une convivialité pour les moteurs de recherche.
Avantages de l'utilisation de Next.js pour le développement web

L'un des principaux avantages de Next.js est sa facilité d'utilisation. Il est facile à installer et à configurer, ce qui signifie que les développeurs peuvent commencer à travailler rapidement. Il est également facile à utiliser avec d'autres frameworks et bibliothèques, ce qui signifie que les développeurs peuvent créer des applications web complexes en utilisant une variété de technologies.
Un autre avantage de Next.js est sa performance élevée. En utilisant le rendu côté serveur, les applications Next.js peuvent être chargées plus rapidement que les applications basées sur JavaScript seul. Cela peut entraîner une meilleure expérience utilisateur et des classements plus élevés dans les résultats de recherche.
Enfin, Next.js est livré avec une variété de fonctionnalités utiles pour les développeurs, notamment le support de TypeScript, la prise en charge des fichiers statiques et la prévisualisation des pages. Ces fonctionnalités peuvent aider les développeurs à créer des applications web plus rapidement et plus efficacement.
Next.js vs. développement React traditionnel

Le développement de React traditionnel se concentre sur la création d'applications web côté client. Cela signifie que toutes les pages sont générées par JavaScript et envoyées au navigateur en tant que fichiers JS. Bien que cela soit efficace pour les applications web simples, cela peut entraîner des problèmes de performance si les applications web sont plus complexes.
Next.js résout ce problème en utilisant le rendu côté serveur afin de pré-rendre les pages web. Cela signifie que les pages sont envoyées au navigateur en HTML pur, ce qui peut améliorer la vitesse de chargement des pages et la convivialité en vue des moteurs de recherche.
En outre, Next.js offre des fonctionnalités telles que le routage automatique et la prévisualisation des pages, ce qui peut aider les développeurs à créer des applications web plus rapidement et plus efficacement.
Avantages de référencement de Next.js

Le référencement (SEO) est un pilier fondamental de toute stratégie de marketing numérique efficace. Sans une stratégie de référencement solide, même les sites web les mieux conçus risquent de rester invisibles dans l'océan numérique. Heureusement, Next.js, un framework populaire basé sur React, offre des avantages significatifs pour améliorer le référencement de votre site.
En utilisant le rendu côté serveur, Next.js peut pré-rendre les pages et les envoyer au navigateur en HTML pur. Cela signifie que les pages peuvent être lues par les moteurs de recherche, ce qui peut améliorer la visibilité de votre site web dans les résultats de recherche.
En outre, Next.js offre une prise en charge intégrée pour les balises meta et les sitemaps XML, ce qui peut aider à améliorer encore davantage la convivialité des moteurs de recherche.
Rendu côté serveur avec Next.js

L'une des fonctionnalités phares de Next.js est son rendu côté serveur. Cette capacité permet à Next.js de pré-rendre les pages web, les transformant en HTML pur avant de les envoyer au navigateur.
Ce processus rend les pages immédiatement lisibles par les moteurs de recherche, améliorant ainsi la visibilité de votre site dans les résultats de recherche.
Cette approche est particulièrement bénéfique dans un environnement web où la vitesse de chargement des pages et l'accessibilité du contenu sont des facteurs cruciaux pour un bon référencement.
Construction d'applications web dynamiques avec Next.js

Next.js offre une variété de fonctionnalités qui aidera les développeurs à créer des applications web dynamiques. Il prend en charge les composants React, qui permettent aux développeurs de créer des interfaces utilisateur complexes et réutilisables.
Il offre également des fonctionnalités telles que le routage automatique et la prévisualisation des pages, qui peuvent aider les développeurs à créer des applications web plus rapidement et plus efficacement.
En outre, Next.js offre une variété d'options de déploiement, telles que le déploiement sur un serveur Node.js ou le déploiement sur une plate-forme cloud comme Vercel ou AWS. Cela signifie que les développeurs peuvent déployer leurs applications web en toute confiance, en sachant qu'elles seront rapidement et facilement disponibles pour les utilisateurs.
Intégration de Next.js avec d'autres technologies et frameworks

Next.js a été conçu pour s'intégrer aisément avec une gamme variée de technologies et frameworks. Il se marie parfaitement avec des bibliothèques de gestion d'état telles que Redux et MobX et peut s'aligner avec des frameworks d'interface utilisateur comme Material UI et Bootstrap. Cette flexibilité permet aux développeurs de combiner les avantages de Next.js avec d'autres outils pour créer des applications web robustes et bien optimisées pour les moteurs de recherche.
Next.js offre également une intégration native pour les balises meta et les sitemaps XML, deux éléments essentiels pour un référencement efficace. Les balises meta permettent de fournir aux moteurs de recherche des informations précieuses sur le contenu de vos pages, tandis que les sitemaps XML aident les moteurs de recherche à indexer plus efficacement votre site.
En outre, Next.js facilite l'intégration avec des plateformes de cloud computing comme AWS et Google Cloud. Cette compatibilité permet un déploiement rapide et efficace des applications web, un atout non négligeable pour les entreprises cherchant à optimiser leur présence en ligne.
Success stories d'entreprises utilisant Next.js

Des entreprises de premier plan telles qu'Airbnb, Netflix, et Uber ont adopté Next.js pour améliorer leurs applications web. Airbnb a utilisé Next.js pour booster ses performances et son référencement, tandis que Netflix l'a choisi pour offrir une expérience utilisateur plus fluide. Uber, quant à elle, a misé sur Next.js pour développer une application web rapide et SEO-friendly.
Conclusion : Pourquoi Next.js est l'avenir du développement web

Next.js est un framework puissant et complet qui offre une expérience de développement rapide, une performance élevée et une convivialité pour les moteurs de recherche. Il est facile à utiliser, facile à intégrer avec d'autres technologies et frameworks, et a déjà été adopté par de nombreuses grandes entreprises pour ses avantages de performance et de référencement.
Si vous êtes un développeur qui veut créer des applications web rapides, évolutives pour les moteurs de recherche, Next.js est le framework à suivre dans les années à venir.
Note:
